写在前面
网站功能主要集中在展馆和主题介绍,引导观众和展商获取期望的内容。
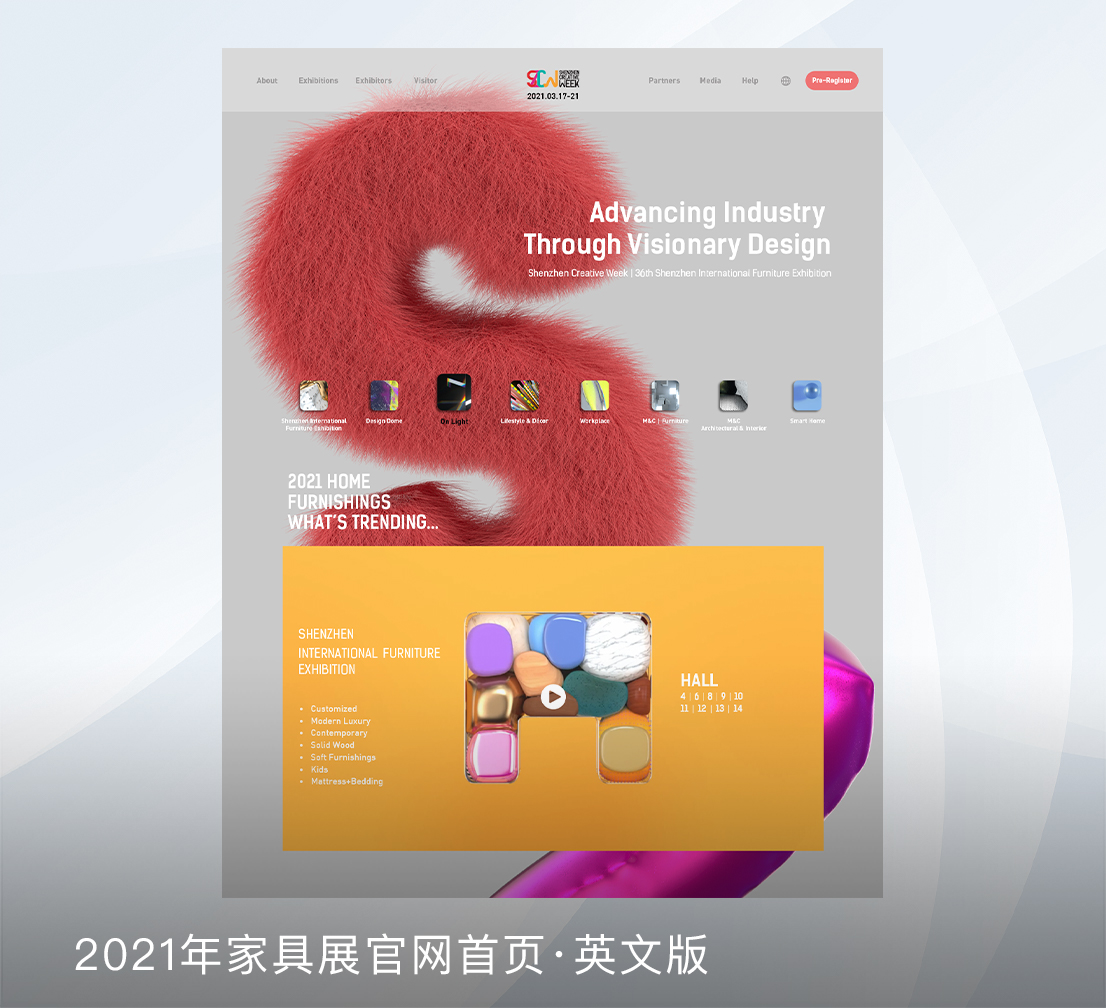
客户团队有极高的视觉要求,需要在国际设计团队的配合下每年都完成一致的主视觉表现,同时为了配合线下各类宣传视频,主视觉也需要实现舒适的动效。

客户介绍
经过26年、36届的发展,今天的深圳时尚家居设计周已经成为一个推动产业多元化转型升级的全球性设计盛会,聚焦全球住宅、建筑、内装、设计、家具、软饰、家居用品及智能、办公等领域,致力打造国际新消费趋势发布与产业创新教育平台。
项目周期
第一版耗时 34 个工作日,至今 4 次迭代,包括三年的官网内容调整以及英文站设计重构
使用技术
为提升安全性我们后端采用 Rails(Wordpress 容易遭受黑客攻击),采用后端渲染保障了站点的 SEO 性能。
团队成员
项目经理:黄燕婷、蔡佳临,产品经理:李佳路,前端工程师:杨洋、陈明峰等,后端工程师:Koi
解决的问题

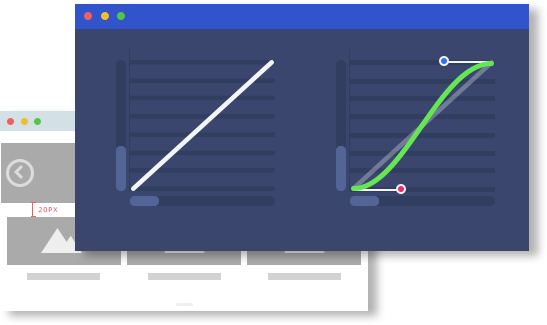
采用曲线提升动效丝滑度
客户团队有极高的视觉要求,需要在国际设计团队的配合下每年都完成一致的主视觉表现。英选有细致的UI标准,保障设计质量。双方经过讨论,确定为前端动效采用贝塞尔曲线,最终实现如丝般顺滑的动画体验。
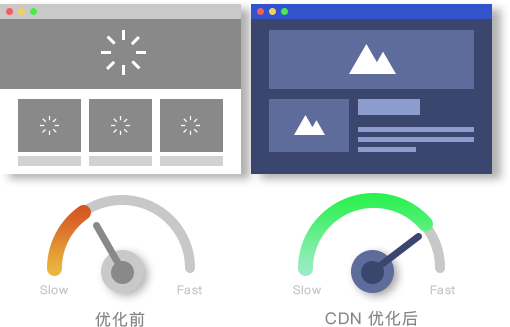
优化网站加载速度
前端工程师针对网站的图片逐一优化了尺寸,并全站采用了对象存储 + CDN 加速,用来在全球范围内提升网站访问速度。尽量采用原生JS代码,减少插件组件的使用,进一步减少浏览时卡顿的可能。


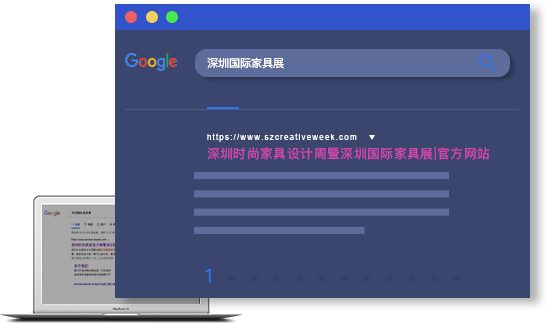
额外的收获
虽然 SEO 效果并非项目重点,但在百度和谷歌搜索中,网站品牌词均快速排名第一。由于客户的前端工程师会自行细小调整,我们采用了 docker 方案,工程师仅需要 5 分钟就可以快速搭建开发环境,部署更新也非常简便。













Audre
国际营销总监